Making things real: Content strategy for realistic content management
June 29, 2017

I don’t mean to brag, but I aced my final project in college so well that it ruined my career.
I was studying to become a secondary biology teacher. It was my teaching methods class — a one-credit class that ran parallel to my student teaching — and I was tasked with creating a ten-day lesson plan on any subject related to my degree.
So I made a ten day lesson plan on genetics. But I didn’t just make a normal lesson plan. I made a longer, more complex lesson plan. I made the assumption that my kids were in an advanced AP Biology class. I made the assumption that they had more than the 45 minute period — that they had expanded time each day to learn everything I had to offer. I made the assumption that this was a perfect class, and I could give it a perfect set of tasks, and that I would be receiving teacher of the year within my first few months.
Now, this might come as a surprise, but teaching isn’t a thing you can just learn in a college classroom. You can’t learn it, but, yet, the model of a university degree dictates that you take classes that are deeply entrenched in theory, all the way up until the point that they throw you in. They throw you in with little experience in front of a class. This becomes your experience, and it’s frightening and it’s horrifying but eventually it gets better.
And all you can do is try as hard as you can to take what you learned — the unapplied strategies — and make them real.
But that final project? I nailed it. Because I made the assumption that the kids would adapt to the lesson plan. I never once thought that the lesson plan should adapt to the kids. My lesson plan wasn’t rooted in reality. It wasn’t viable, especially if any of my carefully curated assumptions went astray.
Yes, I got an A on my project because I thought outside the box. I had created this utopian concept. But when I tried to apply this kind of thinking in the world, I was disappointed in how it turned out. I could never quite bridge the gap between theory and reality, and within the next few years I would escape teaching as fast as I could.
I would ditch this concept of education, and I would do something that didn’t require any kind of hand-holding or fact-convincing or deep, theoretical negotiation.
Instead, I became a content strategist.
Oops.
Making Things Real
At Blend, we handle a lot of large content management implementation projects, so I work with a lot of existing in-house marketing and content teams. Which means a lot of what I do is focused less on message and writing, and more on translating user needs into a viable content model.
Yet, often, I’m brought in at a point where a handoff is expected — where the dreams of the organization are handed over to our team in order to make them reality. Dreams that cannot be made real. Dreams that are not actually rooted in any semblance of reality.
This happens not because they’re asking for an impossible project, but because there’s a lack of understanding in the underlying concept of a content management system: that we are humans, and they are robots, and while you can program a robot to do anything, you also need humans there to feed it suggestions. There’s a balance in the split between content creation and causation, and the robot systems that will translate that content for the web.
Blend’s Chief Strategy Officer Deane Barker wrote in a post about the blossoming field of “content management strategists”:
“You see, there’s a murky space between the idea of content, and the hard reality of a content management system. We’re seeing situations where a content strategist has come in and developed a undeniably great plan for content — how to organize it, or develop it, or present it, or whatever — and then left. The organization now has a solid plan, but no idea how to implement it, technically.”
And so the process begins. And the process begins with us all fighting over what should be done with what can be done, and the plan changes and it fails and it struggles to become real, and this is all fine and good, but most of these decisions could have been made back in the beginning. With a bit of knowledge about what can be done, what should be done, and how it will fit in with our existing systems.
I want to talk about this in three chunks today:
- The expectation barrier — or, how we help teams understand the reality of content management and set expectations accordingly?
- The balancing act — or, how do we balance the rigidity of a content model with the creative flow of a marketing team?
- The translation point — or, how do we take our ideas and turn them into usable web implementations?
The Expectation Barrier: Or, Our Dreams Are Already Dead
I want to be clear: from day one, our dreams are already dead.
From day one, we’re already beginning to think about the potential of a new site, or of a new project, or of a new set of content initiatives. We’re thinking big picture. And this is what we’re supposed to do — this is the time for big picture. This is what dreaming is.
But we often think big picture with an idea that big picture can somehow translate to actual real life. and … it can’t. When we dream big, we create a reality we can’t achieve — we have to pare it back and make it real. Otherwise we’re ordering a thousand pounds of sand and expecting it to ship in the same small Amazon box.
This sounds like a joke, but it’s not: we always dream bigger than we can manage or maintain. Our dreams are sacred, so we aim high. We make some major assumptions, and because the dreams are not yet real, we don’t have to assign any kind of realistic expectations to them.
So we can assume that we’ve got the staff. And we can assume we’ve got the budget. And we can assume that our CMS will work perfectly, and that our timeline is gonna be great, and that we’re asking to do things that are, like, you know. Possible.
We Are The Problem
It’s the ongoing joke of content strategy that content management systems are difficult and soul-crushing and impossible, and that if there was one thing we could do, it would be to tear down and restructure our content management systems and make them better.
But here’s the thing. It’s not the fault of the content management system itself. It’s our fault.
Think about it: most sites go through a redesign every several years. And often, those sites change their CMS, or they use an updated version of their current CMS. And even with that — even when we change all the things we thought was frustrating about our old CMS — we still keep finding problems.
Those problems pile into two areas. One: the CMS isn’t structured enough. And two: the CMS is too structured.
We want to be able to do anything, anywhere. We want a level of customizability that might otherwise seem gaudy. But that’s not how a content management system works. They’re not as agile as we’d like them to be, and that’s okay. That’s the point.
Content management systems are rigid by nature — our issues aren’t with that rigidity — it’s with the level of consideration we put toward structuring that rigidity.
The Big Translation
When we run into confusion about what can make an idea real, it’s often simple human nature. The structure of content is often invisible.
Most people, for example when they look at an article on the Washington Post, see the basics. Titles. Header image. Article. They don’t see any of the added substance on the back end — the fact that titles and subtitles are unique fields, or that the date and byline are structured across the site.
This is because most people still see a web news publication the same as a printed newspaper, which is hand-curated by publishers, able to stretch and break and align differently. And this is not even to touch on the next level of what a developer needs to know, like how those editorial fields are further broken down into relationships and meta information within the CMS.
So we fall into this trap where expectations on all sides are totally assumed, because content is so ubiquitous that we all feel we understand it enough of the level we’re on. As content strategists, it’s up to us to take these layers of knowledge and communicate the purpose of them, so that the structure and CMS can become a part of the expectations in the first place.
Here’s the rub: we still kind of suck at making our work sound human. What we do is important, but it’s foreign to other people, and because of that assumptions are made, secretly, below the surface. We can show them a site map and a wireframe and a content inventory, but unless we’re clearly communicating the purpose of the work we’re doing, there’s always going to be a misaligned assumption toward what we’re doing.
Expectations bubble up not because we’re promising something that can’t be done, but because we’re not communicating the shape of the landscape.
The words we use in this industry aren’t accessible. We use our own special language, and that language is a weird mix of editorial antiquity, web standards, and development terms. We talk about things like a “content model” when, in reality, there isn’t even consensus on what a content model even is among those who make a living creating content models.
We as web people need to push closer to a common language, even if it’s only for that specific project. We need what Domain Driven Design calls a “ubiquitous language.”
The idea of ubiquitous language is finding a common place in between our two languages where we can consistently and constantly hammer home what we mean, when we mean it. It’s a balance, as Eric Evans, author of Domain-Driven Design, says:
“Domain experts should object to terms or structures that are awkward or inadequate to convey domain understanding; developers should watch for ambiguity or inconsistency that will trip up design.”
In other words, domain experts need things to be clear, and developers need things to be accurate.
Really, it comes down to a few expectation-based things.
Communicating the Purpose
Content strategy has a myriad of different sub-domains. There’s message work and structure work and writing and maintaining, and it’s up to the content team to help make clear which of those we’re doing for the project.
The Balance of Message and Structure
This also means being clear about what parts of the project are going to relate to actual messaging, and what parts are going to relate to the structure — and where those come together. What is open to interpretation based on brand, and what needs to be rigid and structured to support that interpretation.
The Priority of the Machine
During this conversation we also need to help our team understand priorities — specifically, that we do need to put focus on the machine aspect of creating content. You know, we get so excited about new messages and cool designs that we often put too much focus on those areas and run out of steam when it comes to making things real. We have to put as much work into the content model and determination of integrations as we do on message architecture and style guides.
Permanence vs. Flexibility
And finally, we have to help build the expectation that, while the message is going to change, because what messages do, the structure is going to be much more static. It’s easy to edit words within a CMS, but it’s much more difficult to develop new relationships between content types. Structure is less forgiving, and changing it requires a higher amount of resources.
The Balancing Act: Or, the Difference Between “We Can” and “We Should”
Let’s talk about balance.
Here’s the situation: we as strategic thinkers have needs. At the same time, the marketing team has needs. And we’ve all been raised as kind people who try to play into those needs.
But the needs of the marketing team and the needs of the developer and the needs of the content aren’t always the same needs, and THEN WHAT DO YOU DO?
FUN FACT: that’s what we do as content strategists. We help balance needs. We allocate attention and triage words and help people better understand the purpose and the expectations of the people who will be landing on the site.
Because, let’s be honest: every company and every site wants to be a unique snowflake. But, you know, the thing is, this is not a unique snowflake kind of industry. There are standards and those standards help bring order to things, much like our language, or our human conventions.
Lewis Thomas in one of his essays said:
“If we have learned anything at all in this century, it is that all new technologies will be put to use, sooner or later, for better or worse, as it is in our nature to do.”
It’s in our nature. We see someone do something great, and we want to do that ourselves. We get excited about features. This is where overly customized implementations come in — where there’s so much latched onto a CMS that it no longer recognizes itself as a CMS, and instead is going through some complicated times trying to find itself. And while that’s a strong and incredibly amazing thing for a personified internet concept to take on, it’s not what we need in terms of content.
Changing How We Look at Web Projects
Such is the struggle of the over ambitious content model — a concept that has merit, but has no base in reality. Something like personalization, where different audiences are served different things based on their context. Like a taxonomy that adapts to database queries instead of the actual structure of the site. We want the flying car before we’ve bothered learning how to fly. We focus on what can be done instead of what should be done
There’s this age-old idea that we need to create content and then build the CMS around that. And for certain content types, that’s definitely a real concern — event calendars and items within an online store — but there’s also the reality that we need to make sure we create content that can fit a logical system.
David Hobbs talks in his book, Website Product Management, about this concept of “The Bones” as the most basic level of understanding and balance.
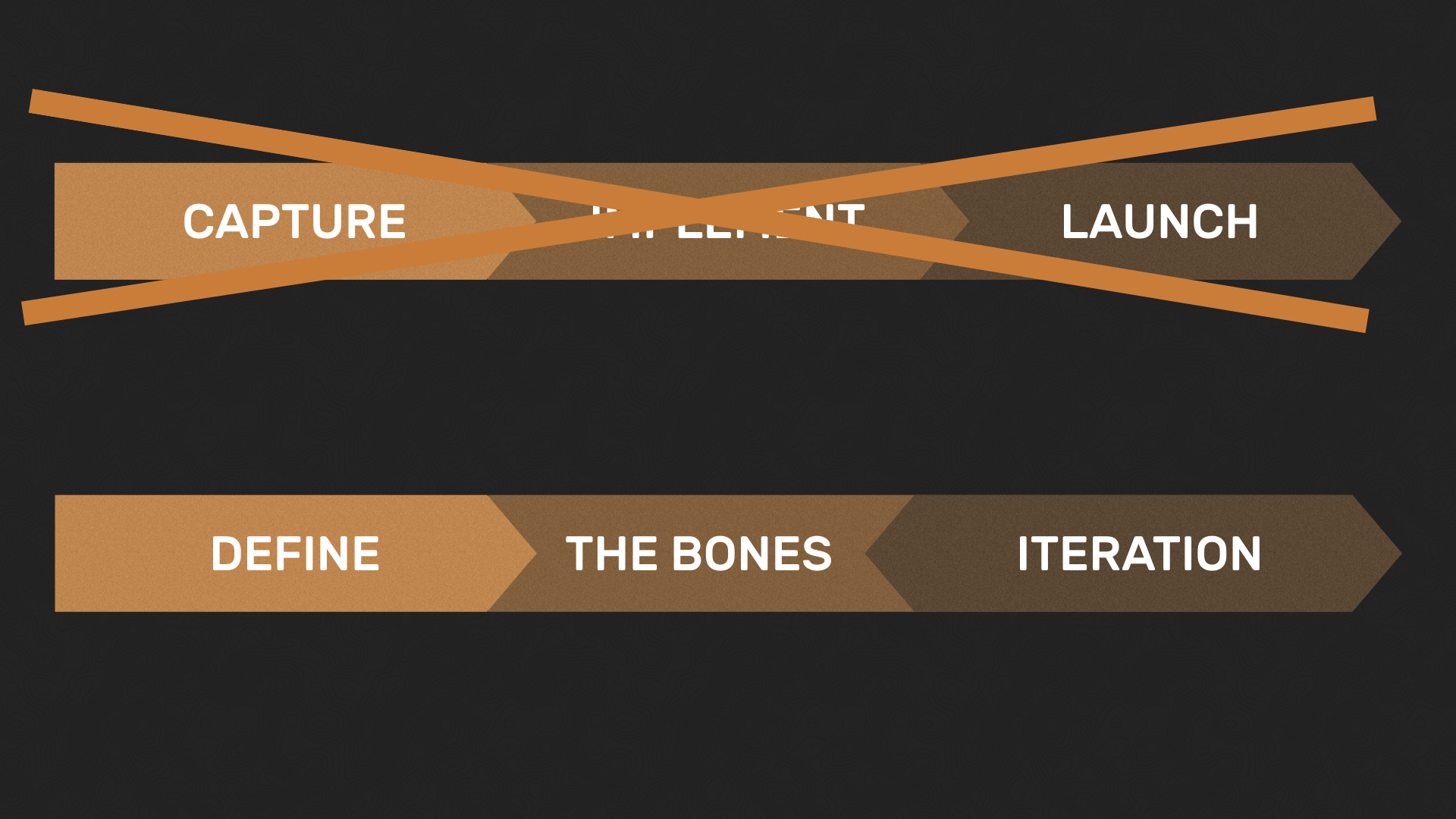
See, we have been trained over years to look at a web project like this, with an RFP or some kind of Project Capture Point, and then we implement all of our ideas, and then we launch.
The issue here, of course, is that we’re building a solution for a very specific end problem, and we’re placing way too much decision making and assumptions here, during implementation. We’re shoving all of those new technologies and dreams into this section before we launch, and then we’re letting things fly.
What David suggests is that, in reality, we shouldn’t be looking at things in these stages — we should, instead, be looking at building something from the inside out, not from creation to launch, but from bones to muscle to skin to clothes. You define the vision, you create the bones, and you constantly improve from there.

The biggest thing we have to keep in mind is right here: that we’re not creating a system for something that can read or reason. We’re can’t allow ourselves the idea that we can let things be murky even for a second — that the CMS is somehow going to understand anything other than the literal interpretation of what you tell it.
But, we CAN teach it how different templates, modules, and other chunks and feeds of content work together.
Working Together: A Robot’s View of Content
In essence, creating the content model is teaching the CMS what it needs to know to allow content to interact with each other.
More than that, it’s the bridge between editorial needs and the development team’s understanding of how those editorial needs are created. Effective migration depends on grasping how the CMS understands its content. Effective content creation depends on this as well. The connections between content types and how they are created is the lifeblood of the site — not the words, not the message, and not final design.
For the sake of simplicity, I want to break what a CMS can understand into four types:
Pages
First, there are pages. Pages are what you see. Pages are URL addressable. Within the CMS, they are more likely to be templated, with a common set of fields that are unique from other template types.
But this is becoming more of an outlier as the page is becoming more and more … generic. The nature of content is changing — CMSs are getting more skilled at adding components, so where we used to have page types for things like “section home page,” we now have more generic templates that rely on components.
Components
Components — or modules, or blocks — are unique content chunks that are not assigned to a specific URL — there is no way to view the chunk itself with a URL.
They are designed to add customizability to existing content pages, and they take a bunch of different forms, whether they are single-use or end up being used on multiple pages across the site. They can be original content, or they can be, essentially, an aggregation of existing content.
Aggregations
Aggregations take content already created within the CMS and reconstitute it for a new purpose. An example of this: a calendar, which is just a list of existing event content — or a news feed or page list, which simply pulls summary content from the existing pages. And finally, there’s integrations
Integrations
Integrations are pulled into the CMS from a completely external source, providing real content with a real purpose, but completely and totally out of the control — outside of design and parameters — from the CMS itself. Think of a list of certifications pulled from an outside organization, or an RSS feed.
And this is very general. Depending on the CMS, there are tons of mishmashes in between — but what’s important is knowing that these items are going to make up our content model, and to design for the CMS is to understand the balance of complexity vs. editorial curation.
We can automate every single thing on a website, but probably not within the budget or development skills of your team. Which means we have to understand the give and take of the content model — and how complex to make things.
When I first started working in the industry — and before smaller components became more commonplace within the CMS — I was creating a very detailed and complex model to account for all of the different information types. Each small difference had its own specific template. Now, we’re beginning to see more and more CMS solutions that do very little in terms of page types and nearly infinite customizability with components — which is the model that a lot of services like Squarespace are hoping to make big.
However, with larger sites and larger teams, the answer lies somewhere in the middle, and that answer depends on both editorial balance and efficiency balance.
Determining Balance: Structure, or Freedom?
First, we have to determine how often the composition will be used.
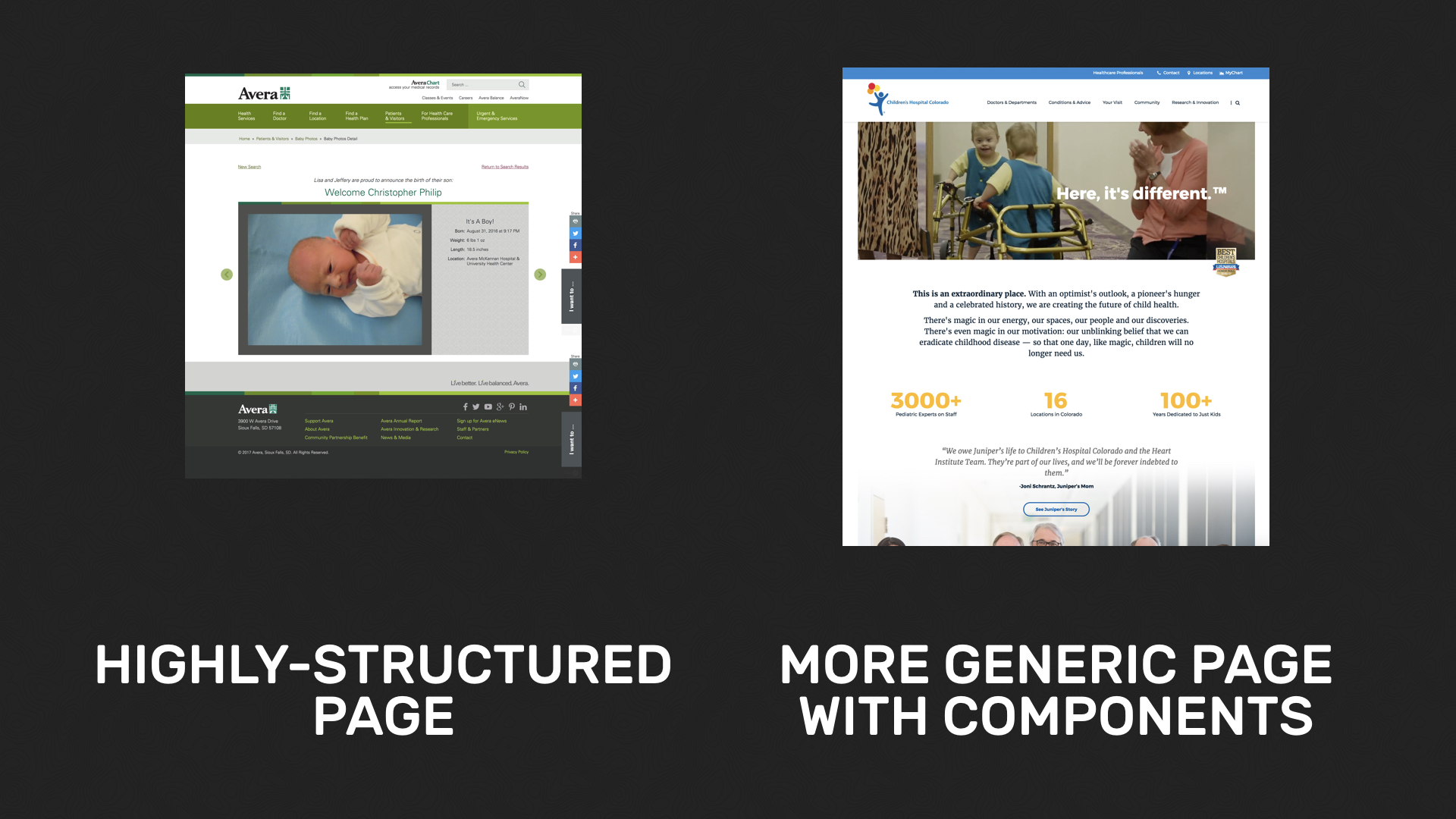
Efficiencies in content management only make sense at scale. So, on a hospital website, if you have list of newborns, you can assume that the content type is going to be frequent — meaning there are several babies born a day — and uniform — meaning there are very few points (if any) when you will need to go beyond the fields already created. This makes sense as a highly structured page with tons of different fields. There will be little room for going off script.
On the other hand, there are section landing pages. On most marketing sites, there may only be a handful of section landing pages, and each of them are designed to be customizable in order to reach new audiences and promote new content. To code these as page-level templates would be restrictive, so because there are so few of them we can rely on a single generic “landing page” content type and fill in the rest of the content with unique components.

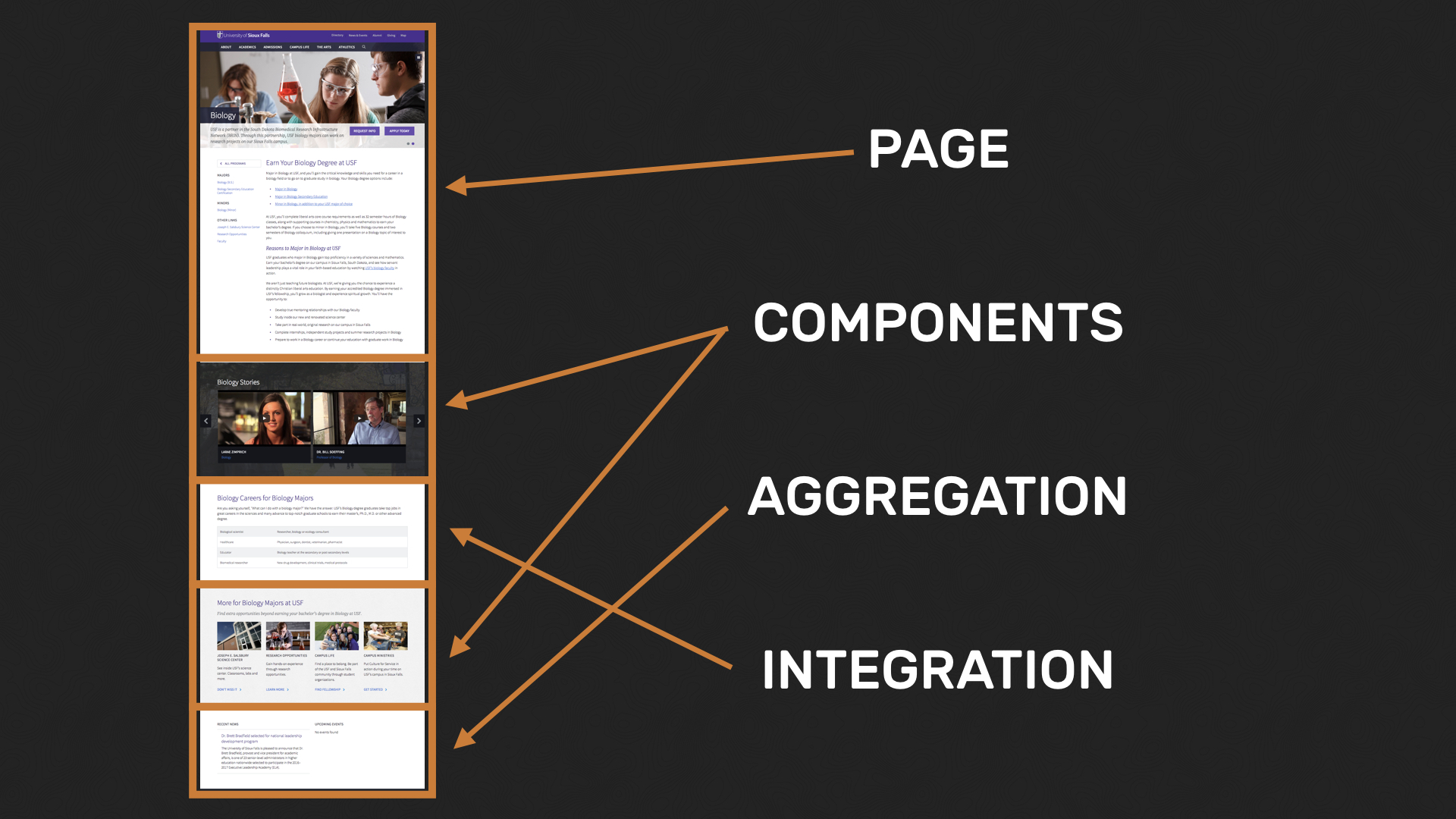
Those examples are easy, sure. But what if you’re a university? Every academic department wants a unique department home page, and that’s where we really begin to determine the balance between forced structure and components.
A university department home page will often pull in content from all four of the content categories we mentioned. The main body is department specific and unique to the content type, but promo blocks and video features might be component-based, the course schedule is pulled in via an API, and the department news is aggregated from current content.

What it comes down to is understanding the balance between the different types of content. Content modeling means more than just assigning fields to content types — it means determining those content types in a way that’s consistent and efficient for the people who have to use them on a daily basis.
Every decision on a field and a content model needs to answer the question: How will this affect my ability to create and maintain things after launch, and how can we build realistic efficiencies into it. High frequency content does better with templates, where lower frequency custom content does better with modular.
We need to answer these questions:
- How similar is this from page to page?
- What integrations will I need to use?
- How often does this content change?
- How many of a specific thing will we need to create?
- With this, we can go to the site map and start building a model.
The Full View
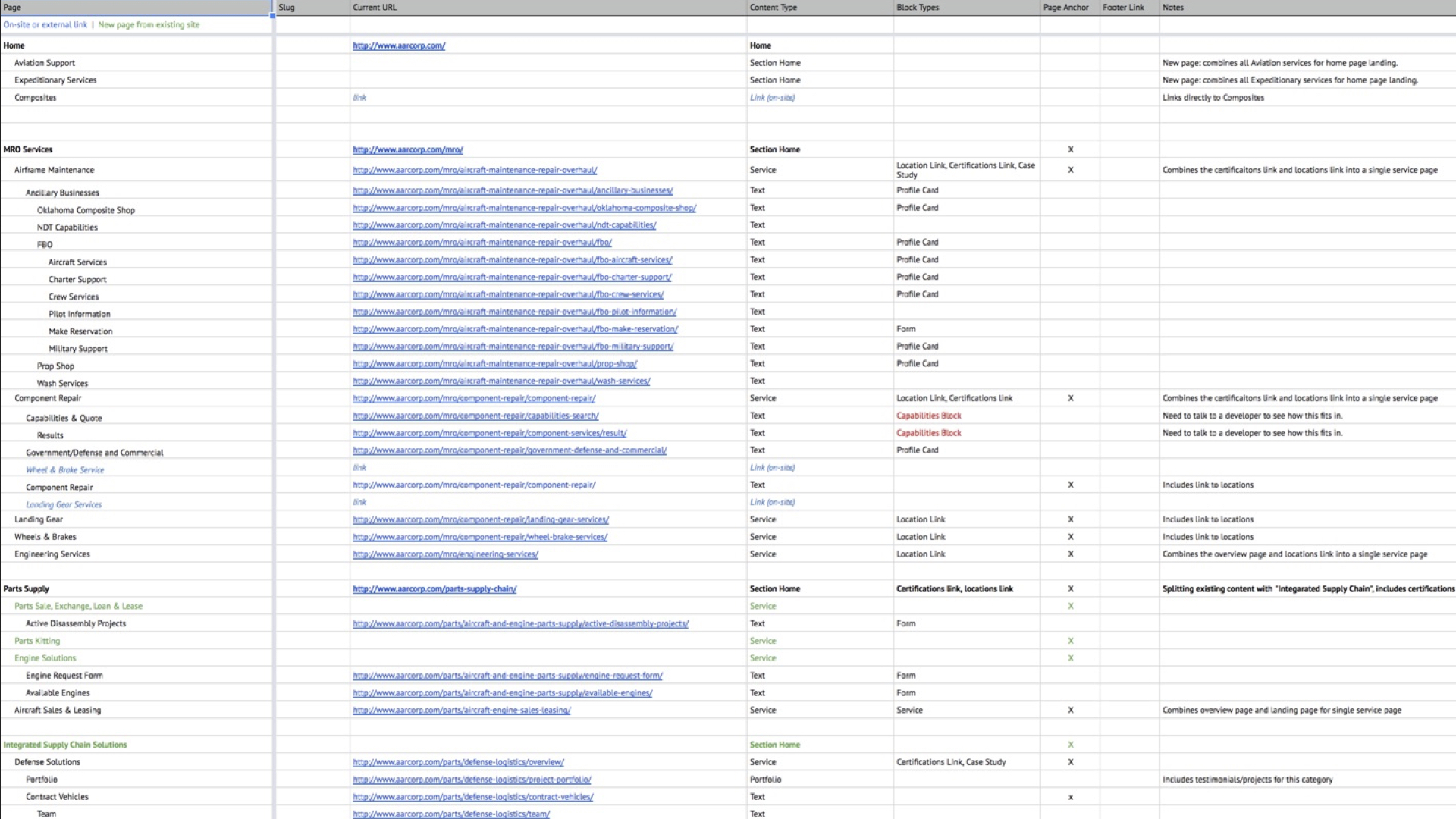
To answer these questions, we need to know exactly what the content model will look like. This can come directly from the site map: sketch out a view of all of the content you need, then look at the commonalities among them. Where can you consolidate at the expense of the smallest amount of customizability?
With a site map laid out as a spreadsheet, with the opportunity to assign potential content types to each line, you can begin determining what kinds of content you will need, and what kinds of special blocks you’ll require. Soon, you’ll have a giant list of content needs, and all of them will be specifically tied to an actual piece of content on the site.

Then, when you start looking at that list more in depth, you’re going to find consistencies you can exploit. And what’s funny is that, as content strategists, this is something we already do when we write. The goal is to make things more simple, whenever possible, by making it more understandable. Smaller. That’s what we’re doing here, except instead of words, it’s chunks. Instead of sentences, it’s pages.
For an example: you might be familiar with XKCD’s Simple Writer. XKCD’s author, Randall Munroe, wrote a book of blueprints called Thing Explainer that are titled, labelled and described using only the 1000 most common English words. So instead of datacenter he says “computer buildings,” and instead of cell, he says “the little bags of water you’re made of.”
He created a simple writer that helps you check your writing, and while it’s clearly not a perfect thing, you can see how, for example, different our description of a content model before and after the simple translation has become. If we consolidate words, make them more simple, and use more common tools, everything can be understandable — and those times when we do have to go for something more complex have a better purpose.
So it is with our content models and the CMS.
For example, let’s say your model needs something for the news feed, something for press releases, and then a list of case studies. For the most part, the three of these might be nearly identical, so the idea that we’re going to make three separate content types seems silly — instead, we can make one content type: a news feed, and an article.
The article can be categorized, so you can assign it as “news” or “press release” for aggregation.
And then if the case study needs something more — a gallery or a hero image or a testimonial pull quote, you can instead add that as a component. And because you’re not writing case studies as often as press releases or news, you’re not overcomplicating the content model for something that doesn’t get used as often as the rest.
Instead of letting specific examples dictate this as six separate content types with nearly identical but still a little different needs, we can adjust the model to allow for more customizability while actually making the content model smaller!
Working With — GASP — People
This sounds like a pretty fun time, sure, and it sounds like something a chunk of us might really enjoy hammering through but, sorry, we’re not done when we have a content model.
We’re not done, because we’re not alone.
This site isn’t some kind of playground for our beautiful little strategic minds — it’s going to be used by marketing, maintained by editors, and built by developers — and we need to make sure we are keeping up with the balance and expectations of all three audiences.
Which is why there needs to be a constant stream of communication between editors, developers, and marketing department in order to confirm that the site and model will be usable once it goes live.
FIRST: Developers
The simple fact is that while we always hope we can find a content management system that will fit our strategy perfectly, there are often hurdles that we cannot get around — a legacy system that cannot be changed, or an insistence on some kind of feature that we can’t get around — and the content model we’ve devised is simply not possible.
THEN: Marketing
Then, with a development-based understanding of what your content model will look like, we can work with the communications crew and let them know what can’t be done and how things are going to work. You discuss features that may take more time than you think they will, and you begin to prioritize content types. How do we balance what they want with what can be done?
FINALLY: Editors
With these two things in mind, we begin to work through what editors will need to do to migrate things over. I know, MIGRATION IS AT THE END, but really, it begins as soon as you start building out a content model. You need to know when fields need to be adjusted for the existing model, or fields that might help track the migration process itself.
FUN FACT! This can work to your advantage, especially when the communications team is asking for something that simply does not jive with budget or a realistic view of how a website works. Seven simple words:
THE CMS WON’T LET US DO THAT.
BOOM, you’ve just made a bad cop out of the CMS, and you can use that to your advantage.
The Translation Point: Or, Welcome to the Machine
It’s with those editors in mind that we begin to pull in their needs and expectations, and we do so in a way that content can become real even after the site has been built.
See, things fall apart when we build a content model for a better CMS experience, but don’t actually translate that experience for the CMS itself.
We run a conference in Sioux Falls called Now What? Conference. It’s a two-day content strategy conference focused on things that you can use after your site has launched — after day one. And we spend months planning and hoping everything’s going to go well on the day of the event and workshop rooms have post-it notes and speakers all the their brown M&Ms and then during that final party, we all sit back and exhale and say, yeah. We did it. That was awesome.
And we let go.
But on Friday, we get to work and realize it’s not time to let go, and we scramble to dismantle the party and send out surveys and get videos uploaded and begin planning for the next year, and no matter what we do, no matter how often we write things down, we always get tricked into thinking we can exhale. We always think we’re done, when really we’re just starting again.
Hey — it’s your website! These things happen too. So unless there’s an advocate speaking for the editors, building both a strategy and a workflow that works with the CMS and the editorial team, we are going to run into that Friday situation, where we thought we could exhale and now the whole cycle starts again.
For our websites, this comes down to something we call author experience.
Author Experience: Optimizing the CMS for Editors
Author experience means quite a few things, but for this talk we’re going to look at it from the vein of optimizing the CMS itself to work with the strategy we’ve created. This is the art of making the CMS itself clear and user-friendly. We often can’t do this until implementation, simply because we need to get access to our newly created CMS to figure out what needs to be changed.
By this I mean there’s a lot of work to be done even after the strategy has been implemented, because part of that strategy is actually in the implementation. It’s all tied to how we strategically think about the work that someone has to do after the site has launched.
I know — well duh. But, we this so often gets overlooked in the excitement of new designs and new implementations and a new CMS. And it’s common place. It’s human nature.
Going back to David Hobbs’ model, this is the balance between the bones and iteration, where we’re looking at our tools not just from the outside, from the inside, constantly adapting and updating things so the work gets easier — not just for those of us who are already working on it, but for anyone else who has to wander their way in.
Let’s always remember: the CMS is never going to suddenly recognize human language syntax and start speaking to us like a real person. But, we can leverage its cold and horrible nature to take care of the rigid structure and standards issues we have.
Field Re-use and Fallbacks
First, when we’re building the content model, it helps to think about what can be reused — both inside, and out. This allows us to build standards directly into the site so no one has to worry about them anymore. This allows us to actually get closer to that seemingly unachievable dream of Create Once Publish Everywhere.
What I mean by this is understanding that just because a field or title or image is used on a page, doesn’t mean it can’t be used elsewhere, whether in the same form or in a completely different format.
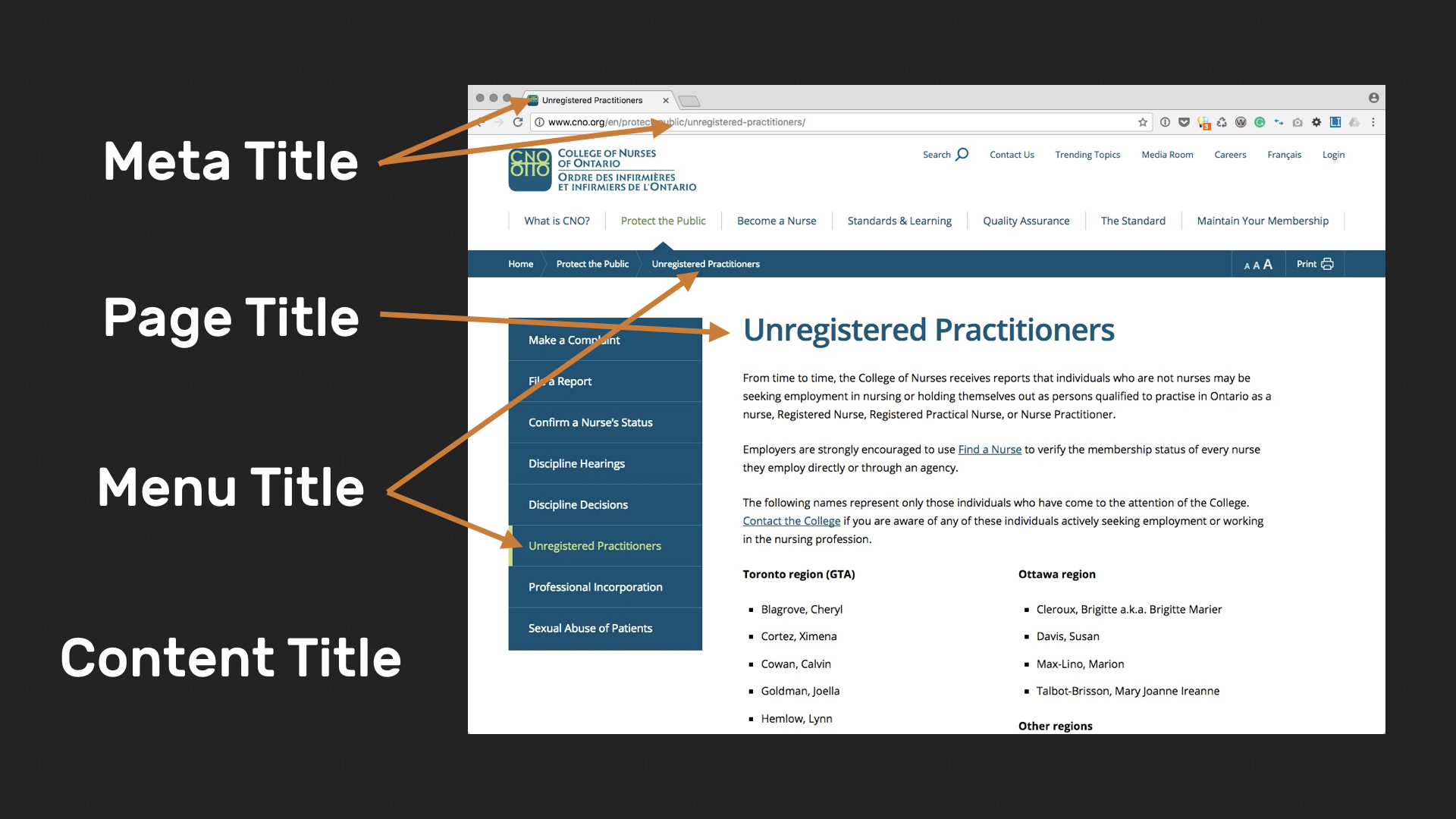
Take, for example, the ubiquitous “title” field.
The title field can be insanely complicated, because the title field can be used in so many different ways. In this example, we can find four different iterations of the title field, used in six different ways.

- Meta — The meta title is used for search engine results, but it is also used up in the browser bar, as well as determining the URL slugs.
- Page — The page title is the page title, showing above the main content area.
- Menu — The menu title is used over in the secondary navigation, but it is also used to populate the crumbtrail title.
- Content — Finally, the content title isn’t even seen on the live site — this is what the page is called within the CMS.
There’s a few things at work here. There’s the idea of balance. How many of these things can we combine or jettison? Do we need more granularity for page title and navigation title, or can we simply have a single title field.
There’s also the idea of reusability. If we DO need these fields to be separate, how can we shorten the editor’s experience? In this way, we begin creating fallbacks.
So, at the base level, we can simply create a content title in the CMS and that will autofill all other elements. However, if the editor wants a custom page title, they can add that — and, that becomes the default for all of the titles above it. If there’s nothing in that field, it will simply fall back.
In this way, we can add one title and fill all four, or, if we want to get cute we can customize each one of them.
Accessibility and Optimization: Issues of Content Reuse
Another thing that falls under the translation from strategy to action is understanding reuse beyond the CMS itself. Not only are we creating content for our current site, but also beyond the current site, and so there’s a need to understand how to structure and maintain content beyond the actual page.
Accessibility and search engine optimization, while both very important, are ultimately byproducts of building a sound content model and well structured content. We can do some of this at the strategic planning level — building a content model that fills in the gaps for accessibility or requires certain fields — but even more comes into how we add content through the editorial process.
This goes back to that idea of the CMS as bad cop — we can user our content strategy knowledge and development mind to force accessibility standards into the site, or force better navigation titles.
This is key among everything: we can build everything we need into the CMS — fields for meta information, fields for Opengraph and social media cards — as long as we structure that into the content itself. Much of it falls along the lines of editorial optimization — the use of fallbacks and multiple fields for specific content and SEO needs.
Finally, I want to talk about a last overlooked gem of web content strategy: CMS documentation.
Documentation: Making Things Live Beyond Training
Just as we often make assumptions that most people have the same level of language and grammar as we do, so do developers when they make assumptions about how much we understand the CMS.
Here’s the number one rule: DO EDITOR DOCUMENTATION YOURSELF. Please do not expect your developers and designers to handle editor documentation: this is something you should be doing, because you are the closest to the editor’s point, and you are closest to understanding the exact purpose of a specific content type or block. Additionally, when we work through documentation, we are reminded of the reasons we made certain decisions, and these can be really valuable to the end editors.
More than that, make sure documentation is changeable and editable, through a Google document or a wiki.
Documentation means more than just a Google document, though. It also translates into help text and other in-CMS learning opportunities.
Sure, at this point, we can’t change major parts of our chosen CMS — we can’t switch a field-based CMS into a drag-and-drop interface — but, we can confirm that the developers (and ourselves, if we have access) have been clear in adding:
- Help text on fields that aren’t commonly used: If there’s a summary field, make clear what that summary leads to — is it on-site, or is it Meta?
- Common nomenclature from field to field: If it’s called a Meta Title here, it should be called a Meta Title there, and it should be in roughly the same spot.
- Optimization of images: during image uploads, be clear about expected sizes and uses.
- API calls: if we’re asking for an API URL, make it clear what part of the URL needs to be included.
- Getting rid of unused content types: through development, little vestigial content items begin to clutter the content model as efficiencies are made and redundancies are found.
These basic CMS optimizations help make documentation a part of the larger process — and ensure that editors will be able to effectively push the strategic vision forward.
In Conclusion: Why It All Matters
So why does all of this matter?
It feels like a lot of this work might be out of our scope — it might be work that we should be hanging on the development team or editorial team or the marketing team. Isn’t this limiting and harmful to the spirit of creativity?
Maybe.
But if you don’t mind me being pragmatic, I contend that the idea of limitless creativity is actually harmful to the goals of any site or project. Think about the things we talk about at Confab: structure, and nailing down user goals and patterns, and locking other people into the right mindset for editorial changes.
We’re not talking about creativity and happy thoughts. This isn’t an act of reaching across the aisle to help out the development team, or being respectful of editors. This is not an issue of doing the right thing for the right thing’s sake. This is strategic thinking. From the beginning through to the final launch of the CMS, that strategic thinking doesn’t stop. The one simple fact is that this is, and has always been, part of our jobs — the systematic creation of content that works for the web and for the audiences that need it.
This matters because our work is foundational. Errors in thinking at the strategy phase, especially when it relates to how content will relate to itself inside of a CMS, can create hundreds of hours of inefficiencies or development time. If a page has incorrect content, or if a button style needs to be updated, we can fix that. It’s much harder to fix a shoddy content model.
Making Our Own Decisions
Understanding how the CMS will handle our foundational pieces means we build a stronger site, one that’s easier to adapt. And being able to communicate how the CMS will handle things is foundational to getting past the big dream and into a more solid reality.
Because, otherwise, we’re relying on other people to make our decisions for us. Every major gap, if not addressed, falls on someone else, and unless we are shitty at our jobs we don’t want them making those decisions on their own. We want them to help, and we want to collaborate, and take their expertise into account.
When I first presented an outline of this talk to Deane Barker, he responded to one of my points with this:
There’s no API call for “makeShitUpHere()”
We can’t just expect thing to work because we drew a wireframe and made a spreadsheet. We have to make things real.
When we better understand the content model needs of our audiences, we make things real.
When we weigh options and make deliberate options, we make things real.
When we cut the fat and use efficiencies to our advantage, we make things real.
When we push for better documentation, we make things real.
When we leave here today, we can better understand the threads required to take dreams and turn them into the building blocks we need to build a site — from the components to the people. And with that, we can all start making things more real.
Thank you.
Other Resources:
- Slideshare slides
- Notes for this talk
- Talk notes from Evernote
- Photo credit: Confab Events

